Créer une application web, sans même savoir coder
Créez une application web simplement avec le No-Code
24/4/2024
5 min
de lecture
Thomas Groc

Créer une application web, c’est réservé aux développeurs. Ça, c’était vrai avant.
Aujourd’hui, tout le monde peut concevoir une application web, même sans compétences techniques initiales ni maîtrise des langages de programmation. Comment ? Grâce aux outils No-Code. Mais avant de les utiliser, vous devez suivre plusieurs étapes indispensables pour développer une application web.
6 étapes pour créer une application web sans coder
Définir son objectif
Améliorer sa visibilité, offrir de nouvelles fonctionnalités à ses clients, faciliter les communications entre les collaborateurs, … Il existe une multitude de raisons justifiant la création d’une application web.
Et pour chacune d’entre elles, les spécificités de l’app varient. Il est donc primordial de définir l’ensemble de ses objectifs dès le début du projet de développement d’application web. Cela vous servira de guideline pour la suite du processus.
Une fois que l’objectif global est défini, il convient de répondre à plusieurs questions :
- Qui est la cible ? Est-ce qu’il s’agit de clients, de collaborateurs ? Sont-ils à l’aise avec les nouvelles technologies ? Connaissent-ils vos solutions ?
- Quelles sont les fonctionnalités à intégrer ? L’idée étant de renforcer l’adhésion et la fidélisation des consommateurs.
- Quelles sont les solutions concurrentes ? Un petit benchmark de la concurrence est utile à la fois pour trouver l’inspiration, mais aussi pour identifier les erreurs à ne pas commettre.
Se poser les bonnes questions avant de créer une application web maximise les chances de réussite. Cela permet de clarifier vos besoins et d’envisager différents scénarios. Vous évitez ainsi plusieurs erreurs de développement web souvent coûteuses (aussi bien en temps qu’en argent).
Définir son design
500 millisecondes, c’est le temps qu’il faut à un utilisateur pour décider s'il doit rester ou non sur une application. Soit 500 raisons de bien soigner le design au moment de créer son application web. Et ça commence en prenant en compte les critères ci-dessous :
- La charte graphique : l’application doit reprendre les couleurs de votre marque. L’idée étant que les internautes sachent immédiatement qu’ils utilisent l’app de telle ou telle entreprise. Si vous n’avez pas encore d’identité visuelle définie, c’est le moment d’y penser.
- L’interface utilisateur (UI design) : c'est la manière dont la web app et l’utilisateur interagissent (notamment à travers les boutons, les fenêtres, les liens,...). Ici, le mot d’ordre, c’est la simplicité.
- L’expérience utilisateur (UX design) : une application intuitive et facile à utiliser a d’autant plus de chance d’être adoptée. La navigation doit être fluide. À ce titre, nous vous conseillons d’appliquer la règle des 3 clics. Pour trouver une information, l’utilisateur ne doit pas réaliser plus de clics. Sinon, l’app est trop complexe.
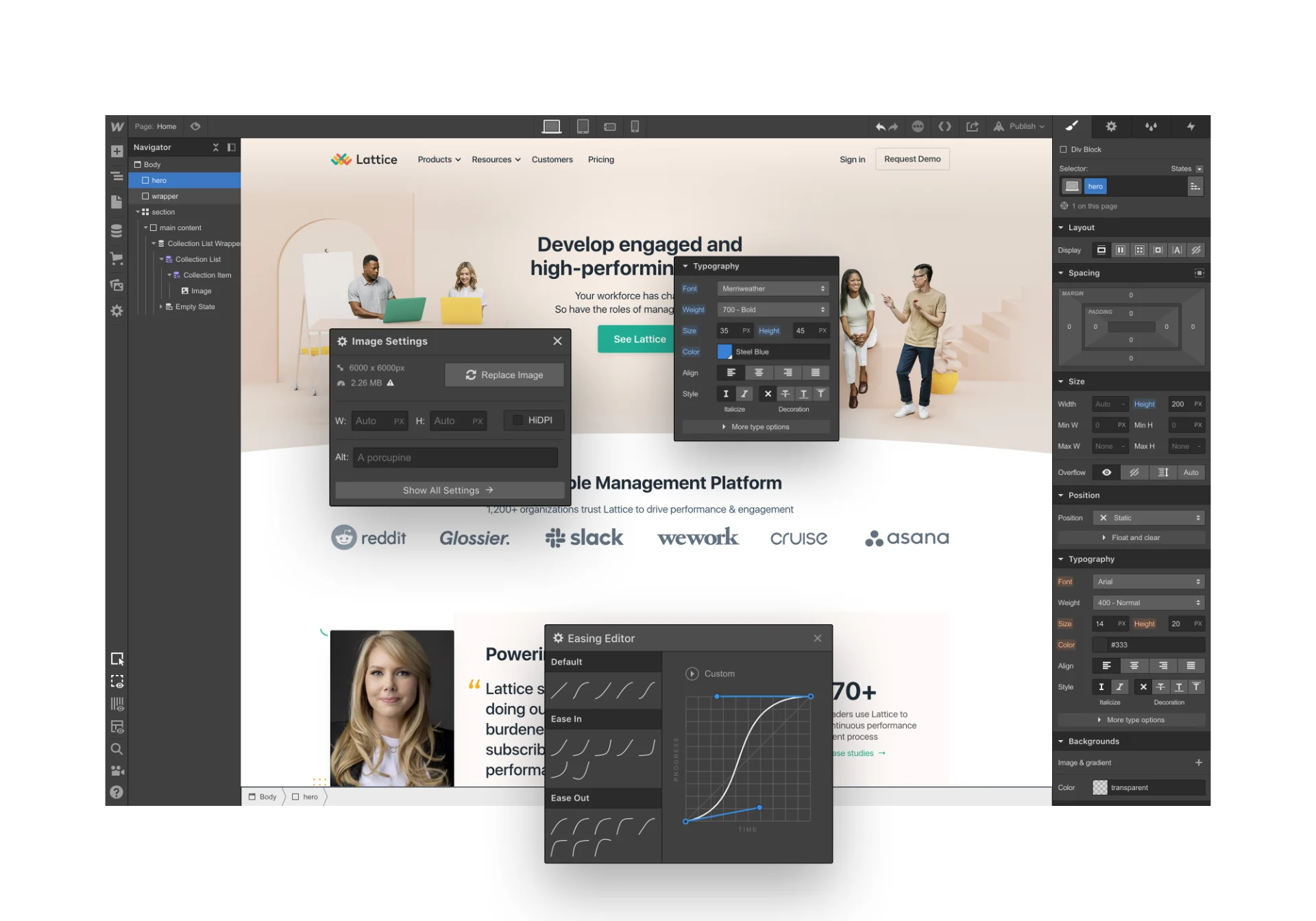
Pour définir le design de votre application, vous devez créer une maquette. Ici, vous allez pouvoir tester différentes couleurs, agencements, chemins de navigation, etc. Nous recommandons l'outil Figma pour réaliser des maquettes de grande qualité en temps record.
Ajouter les fonctionnalités
La maquette est réalisée, les fonctionnalités indispensables sont identifiées, le design est défini, la technologie est sélectionnée, …. Vous êtes fin prêt à créer votre application web.
Pour ça, vous aurez besoin d’un builder app complet vous permettant de :
- Ajouter du contenu à votre application : photos, fichiers audio, maps, … Toutes les ressources dont vous avez besoin pour atteindre les objectifs définis doivent être intégrées. Et c’est là qu’il est utile de choisir un outil de développement d’applications disposant d’une multitude d'intégrations via API. Cela vous permettra ainsi de connecter toutes vos données simplement.
- Structurer l’application : même si vous avez défini un design en amont, vous pourrez utiliser les templates proposés par l’app builder. Ils facilitent la création d’application, tout en vous offrant de nombreuses options de personnalisation (mais cela dépend aussi de l’outil choisi).
- Ajouter les fonctionnalités : les app builders vous proposent également un éventail d’extensions pour ajouter les fonctionnalités dont vous avez besoin (comme le chat, la carte de fidélité, les notifications push, …).
Tester son application
Même si créer une application web est de plus en plus simple, il ne faut pas sauter d’étapes. Une fois que vous avez intégré tous les éléments indispensables, votre app n’est pas encore prête à être publiée. Encore faut-il la tester afin de s’assurer que tout fonctionne correctement. Imaginez que vous ayez sauté cette étape et que vos nouveaux clients découvrent un bug avant vous. La réputation de votre marque est engagée avant même qu’elle ne se soit réellement fait un nom.
Alors que faut-il tester ? Voici une liste (non exhaustive) des principaux points de vigilance :
- Vitesse générale ;
- Performance de l’app en cas de connexion internet instable ;
- Réponses aux différentes tâches prévues (et surtout absence de crash) ;
- Navigation intuitive ;
- Présence d’éléments “cachés” ; etc.
Nous vous conseillons de tester toutes les versions dans différents navigateurs et systèmes d’exploitation.
Déployer sa web app
Votre app a été testée et approuvée ? C’est le moment de la publier. Il vous suffira de trouver un nom de domaine à votre application. Ensuite, c’est le référencement (naturel ou payant) qui vous permettra de la rendre plus visible en ligne.
Astuces bonus : dans un premier temps, on vous conseille de ne pas lancer toutes les applications en même temps. Cela vous permettra de prendre en compte les retours des utilisateurs et de continuer à améliorer votre application.
Et même après le déploiement complet, l’app doit être constamment mise à jour et améliorée pour répondre aux attentes des utilisateurs et maximiser son succès.
Bubble.io, l’outil No-Code qui simplifie la création d’application web
Même s’il est possible de créer une application web sans coder, vous aurez tout de même besoin d’outils performants pour vous aider dans cette démarche.
À l’École Cube, on utilise principalement Bubble.io. L'intégralité de notre plateforme de contenu (LMS) a été construite sur Bubble. C’est l’un des app builders full-stack les plus complets du marché. Se former à Bubble est donc une excellente idée aujourd'hui !
Et bonne nouvelle, vous pouvez suivre notre formation Créer son application web avec Bubble. Vous y apprendrez à développer des plateformes web avancées avec la technologie No-Code puissante Bubble.
Alors, prêt(e) à vous lancer dans l’aventure ?