Webflow vs
Wordpress
Quel CMS choisir pour votre projet de site web ?


Tout le monde (ou presque) s’est déjà posé la question du choix d’un CMS pour son projet de site web.
De nombreux éditeurs de sites existent aujourd’hui sur le marché. Chacun d’entre eux dispose de ses particularités. Wordpress reste le plus connu et le plus utilisé à travers le monde. Toutefois, les lignes bougent et Webflow, fervent étendard du mouvement NoCode, fait aujourd’hui figure de challenger sérieux.


Webflow vs Wordpress, de quoi parle-t-on ?
Un CMS, ou système de gestion de contenu, désigne un logiciel qui permet la création, l'organisation et la mise à jour dynamique de sites web. En d'autres termes, ces systèmes offrent la possibilité de concevoir, de gérer et de mettre à jour des sites web de manière fluide et dynamique.
Face à la pluralité de CMS présents sur le marché, proposant chacun des fonctionnalités bien distinctes, il peut être difficile de faire un choix éclairé. Si WordPress demeure le CMS le plus répandu, utilisé par près de 50% des sites internet, il convient également de prendre en considération Webflow, une alternative émergente et NoCode, offrant des fonctionnalités puissantes et un potentiel de création non négligeable.
Propulsez votre apprentissage du NoCode avec notre Bootcamp intensif de 8 semaines 🚀

Wordpress, la polyvalence élevée au rang d’art
Wordpress est donc un CMS open source populaire utilisé pour la création de sites web. Initialement lancé en 2003, Wordpress est devenu depuis lors LA plateforme la plus couramment utilisée dans le monde pour la création de sites web.
Avec une communauté active et des millions d'utilisateurs, Wordpress propose une multitude de thèmes et de plugins qui permettent de personnaliser l'apparence et les fonctionnalités de son site web.
Grâce à sa facilité d'utilisation, sa flexibilité et sa grande communauté, WordPress est devenu un incontournable de l'écosystème de création de sites web. Que ce soit pour un blog personnel, un site vitrine ou une boutique en ligne, Wordpress est en mesure d'offrir une solution complète et adaptée à tous les besoins.
Webflow, la solution NoCode qui monte
Webflow est une plateforme SaaS (logiciel en tant que service) de création de sites web qui permet de concevoir tous types de sites.
Lancée en 2013, Webflow s'est rapidement imposée comme une alternative de choix aux CMS traditionnels comme WordPress. La plateforme NoCode offre une interface intuitive de type Drag and Drop (glisser-déposer) qui permet aux utilisateurs de créer des sites web à partir de zéro ou à partir de modèles prédéfinis.
De plus, Webflow embarque un éditeur visuel WYSIWYG (ce que vous voyez est ce que vous obtenez) qui autorise des designs entièrement personnalisés.
Aujourd’hui, Webflow compte de plus en plus d’adeptes et constitue le constructeur de sites web incontournable de l’univers NoCode.
Afin de vous aider à choisir l'option la plus adaptée à vos besoins, nous vous proposons un comparatif des fonctionnalités de ces deux solutions.
Quelles sont les principales différences entre Webflow et Wordpress ?
L’installation et l’hébergement
Avant de commencer votre projet de site web sous WordPress, vous devrez tout d'abord sélectionner une solution d'hébergement web et procéder à l'installation du logiciel WordPress. La plupart des prestataires d'hébergement proposent des outils d'installation intégrés, permettant ainsi une installation et une configuration du logiciel en quelques manipulations simples et rapides.
Une fois le logiciel WordPress installé avec succès sur votre serveur, vous aurez alors la possibilité de gérer votre site web à partir du tableau de bord (dashboard) WordPress :


L'administration de votre site Wordpress ne s’arrête pas là (c’est même plutôt le commencement d’une nouvelle aventure 🙂). En effet, pour personnaliser et ajouter la touche graphique qui vous convient, il va falloir opter pour un thème voire pour un constructeur de pages (page builder).
Le gestionnaire de contenu, lui, est nativement présent dans le tableau de bord ; c’est par ce biais que l’on peut éditer et publier du contenu sur les pages du site.
De son côté, Webflow est beaucoup plus autonome dans l’installation et le paramétrage. L’hébergement de votre site web est prévu dans la solution et s’effectue via la plateforme. Ainsi, la solution Webflow économise le recours à un hébergeur tiers dont il faut renouveler régulièrement le service.
En résumé, seul un navigateur web est requis pour concevoir, héberger et gérer le contenu d’un site Webflow.


La prise en main
Le degré de maniabilité d’un outil influence directement son adoption. Qu’en est-il pour Wordpress et Webflow ?
Malgré sa complexité apparente pour les novices, l'interface d'administration de WordPress possède l'avantage d'être claire et peu surchargée, contrairement à certains de ses concurrents comme Drupal et Joomla.
En effet, des raccourcis vers différents menus sont immédiatement accessibles depuis la colonne latérale de gauche. De cette manière on peut accéder à toutes les fonctionnalités clés de Wordpress :
✔️ le gestionnaire de contenu (édition de pages et de contenus) ;
✔️ les paramètres du thème ;
✔️ le gestionnaire de plugins ;
✔️ le panneau d’administration des utilisateurs ;
✔️ le gestionnaire des médias…
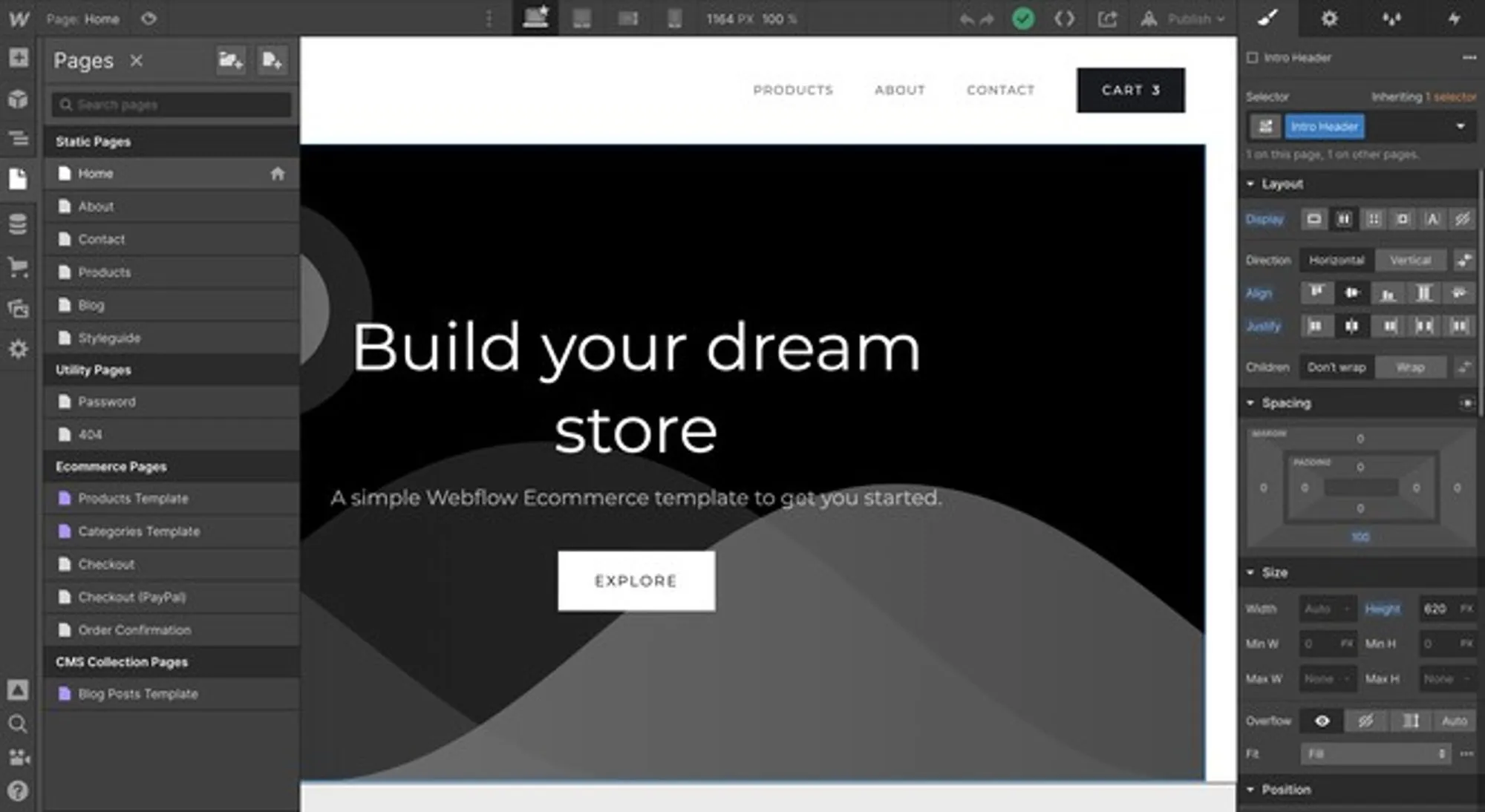
Chez Webflow, l’interface est, disons-le, plus complexe à manipuler. En réalité, cela tient au fait que Webflow a d’abord été pensé pour un public bien particulier : les webdesigners et, par extension, tous les professionnels créatifs qui utilisent le numérique.
De ce fait, l’interface de Webflow a un petit goût d’outil de PAO (publication assistée par ordinateur) à l’image de Photoshop, par exemple.
En revanche, Webflow combine cet aspect visuel très prononcé avec une excellente ergonomie qui permet de développer des projets web rapidement. En effet, rappelons que Webflow est une solution NoCode basée sur le Drag and Drop et le WYSIWYG. De ce fait, l’agencement des différents éléments d’une page web est, après un peu de pratique, ultra intuitif et à la portée de tout le monde.
C’est ici que réside la différence majeure avec Wordpress en termes de maniabilité : Webflow se révèle être beaucoup plus pratique à usage égal que Wordpress.
À noter que Webflow propose également pléthore d’options de personnalisation et de réglages. Il est possible de designer une page web, un formulaire ou tout autre contenu dans les moindres détails.
Pour autant, la maîtrise de toutes les subtilités de Webflow impose d’y passer un peu de temps au début. Il s’agit de s’approprier l’outil, mais, dès que c’est acquis, la créativité prend le relais. Ce qui fait que la courbe d’apprentissage est sans doute moins longue avec Wordpress qu’avec Webflow tout en étant loin d’être rédhibitoire pour ce dernier.
Design et personnalisation
Posséder un site maniable et fonctionnel, c’est bien. Pouvoir le personnaliser à loisir, c’est encore mieux 😉.
Wordpress propose un thème natif après chaque installation. Ce template basique à l’avantage de pouvoir prendre en main le CMS. Pour autant, il est très limité dans ses fonctionnalités et il apparaît très vite qu’il convient de changer de thème pour profiter à plein de ce qu’offre Wordpress.
Il n’y a pas d’équivalent à Wordpress en ce qui concerne la diversité des thèmes disponibles. Des milliers de thèmes (gratuits, freemiums ou payants) se partagent le marché. Paradoxalement, cette diversité peut paralyser et on peut avoir du mal à s’y retrouver entre les différents marchands.
Évidemment, l’aspect graphique est crucial dans le choix de son thème, mais d’autres critères sont à prendre en compte :
✔️ la popularité ;
✔️ la sécurité ;
✔️ les fonctionnalités ;
✔️ le support ;
✔️ la compatibilité.
Du côté de chez Webflow, l’offre est, logiquement, moins diversifiée. Il existe tout de même quelques centaines de templates accessibles et trouver son bonheur n’est pas chose difficile.
D’ailleurs, l’on parle davantage de template dans Webflow plutôt que de thème ; cela a son importance au regard du fonctionnement des templates. Ces derniers agissent comme des constructeurs de pages (à la façon Wordpress) que l’on modifie au gré des besoins.
Ainsi, Webflow propose des templates prédéfinis en cohérence avec le secteur ou la catégorie visée pour le site web : boutique en ligne, blog, éducation, finance, médical, etc.
Sur l’aspect design, Webflow se distingue nettement de Wordpress. La plupart des templates disponibles sont plus aboutis, plus soignés que leurs équivalents Wordpress. Encore une fois, c’est assez logique quand on se rappelle que Webflow a été avant tout pensé pour les métiers graphiques.


Les performances
Le référencement naturel (SEO)
La performance globale d’un site web englobe plusieurs éléments. Tout d’abord, la performance en termes de référencement. Le référencement naturel (ou SEO) fait référence aux techniques, à un ensemble de bonnes pratiques, qui permettent de bien classer les pages d’un site sur le web (via les moteurs de recherche). Sans référencement naturel ou avec un SEO défaillant, aucune chance d’apparaître dans les premiers résultats de Google.
Cela étant dit, qu’en est-il pour Webflow et Wordpress ?
Du côté de Wordpress, le SEO est facilité par l’arborescence spécifique du CMS. En clair, Wordpress est nativement conçu pour répondre aux standards du référencement naturel, du moins sur sa partie technique. Un certain nombre de paramètres (balises méta, balisage Hn, urls…) sont configurables directement dans l’éditeur de contenu.
En revanche, de mauvais paramétrages peuvent très vite ruiner l’effort et saboter le référencement naturel d’un site web sous Wordpress.
C’est la raison pour laquelle de très nombreux plugins SEO-friendly sont disponibles. Ces derniers viennent compléter les paramétrages existants tout en en apportant de nouveaux. Cela permet d’aller un peu plus loin dans l’optimisation SEO.
Webflow tranche avec le fonctionnement de Wordpress sur ce point : il ne dispose pas de plugins SEO dédiés. Webflow autorise nativement le paramétrage SEO là où Wordpress nécessite l’installation d’un plugin. Pas de plugin, donc, et un fonctionnement plus aisé.
Les vitesses de chargement et d’affichage
L’autre volet performance concerne les vitesses d'affichage et de chargement des pages du site une fois qu’elles sont cliquées sur le web.
Sur Wordpress, à condition que les pages ne soient pas inondées d’images (gourmandes en ressources si non optimisées), les performances sont globalement bonnes, par défaut.
Webflow optimise les vitesses de chargement grâce à l’utilisation d’un CDN (Content Delivery Network) disponible par défaut pour n’importe quel site web. Ce réseau de serveurs disséminés tout autour de la planète permet à chaque utilisateur d'être fictivement au plus près du site qu’il visite.
Ainsi, Webflow dispose de performances globalement meilleures que Wordpress même si l’ajout pour ce dernier de plugins dédiés permet de compenser son retard.
Le support et la communauté
Quel que soit le CMS, la création d’un site web n’est pas exempt de difficultés. De nombreux problèmes, de natures très diverses, peuvent survenir. bugs, incompatibilités, erreurs de redirections ou encore mauvais paramétrages peuvent paralyser un projet si une solution n’est pas évidente.
Une communauté étendue permet de parer au maximum à ces difficultés. En effet, un CMS qui compte une grande communauté avec des membres actifs a déjà probablement connu et documenté cette erreur qui vous handicap dans votre développement. Ce faisant, la solution s’applique et vous continuez d’avancer. Dans le cas contraire…
Une communauté étendue milite aussi bien en faveur de Wordpress que de Webflow. Les deux CMS jouissent respectivement de nombreux utilisateurs et d’une communauté très active et investie dans le développement du NoCode.
Pour Wordpress, des forums (officiels ou non), des blogs, des tutoriels, des pages Facebook, etc. proposent de résoudre à peu près tous les problèmes courants. À défaut, il est toujours possible de faire appel à un développeur en cas de problème insoluble en l’état.
Même chose du côté de Webflow. Citons notamment la Webflow University, une référence en la matière, qui distille de très nombreux cours et tutoriels à destination des apprentis no codeurs.


Pour résumer les principales différences entre Webflow et Wordpress :
En définitive, comment choisir entre Webflow et Wordpress ?
On l’a vu, le choix entre Wordpress ou Webflow n’est pas si évident. Bien sûr, chacun d’entre eux dispose de qualités intrinsèques qui peuvent orienter naturellement le choix vers l’un ou l’autre.
En réalité, le choix de l’un ou l’autre repose davantage sur le besoin utilisateur. Les bonnes questions à se poser sont, entre autres : pourquoi ai-je besoin d’un site web ? Ai-je besoin d’un site visuellement irréprochable ? Ou ai-je besoin d’un site performant pour accueillir un e-commerce ?
Les réponses à ces questions permettent d’approfondir le besoin et de se diriger vers une solution plutôt que l’autre.
Webflow vs Wordpress : notre choix
Au sein de l'école, nous formons les no-codeurs de demain et, logiquement, notre préférence va vers Webflow 😉
Nous reconnaissons néanmoins les aptitudes de Wordpress pour des projets de développement de sites web.
Mais Webflow nous semble plus permissif dans son utilisation et plus apte à répondre à l’ensemble des besoins. L’invitation à la créativité qu’il promeut est une réelle chance et cela autorise la conception de sites vraiment innovants et modernes. En outre, avec Webflow, les possibilités d’évolution sont illimitées.
Se former à Webflow pour devenir Maker NoCode
Il faut en moyenne plusieurs années pour devenir un développeur web et/ou mobile aguerri. Grâce à la plus grande accessibilité des technologies de développement NoCode, un Maker NoCode peut se former et gagner en compétences professionnelles en quelques mois.
En vous formant dans le bootcamp de l'école Cube, vous maximisez votre courbe d’apprentissage du NoCode grâce à notre programme intensif et orienté pratique. Les exercices et projets que vous conduirez au cours du bootcamp vous permettront de vous familiariser efficacement avec les outils et développeur votre expertise.
A l’issue du bootcamp, vous aurez toutes les clés en main pour poursuivre votre apprentissage et devenir un Maker NoCode expérimenté.
Le métier de Maker NoCode vous intéresse ?
Passez à l'action ! Découvrez notre programme de formation complet.





